背景
Expo SDK v31 から、標準でTypeScriptをサポートしているらしく、ホンマかいな、というエントリです。
ゴール
うるせえ動くもん見せろ
はい
以下、ログなので読まなくていいです。
簡単なアプリの作成
% expo --version
2.4.0
% expo init ? Choose a project name: MyTypeScriptRNApp ? Choose a template: blank [17:33:56] Extracting project files... [17:34:02] Customizing project... Your project is ready at /Users/otiai10/proj/react-native/MyTypeScriptRNApp To get started, you can type: cd MyTypeScriptRNApp expo start
% cd MyTypeScriptRNApp % expo start # 中略 To run the app with live reloading, choose one of: • Sign in as @otiai10 in Expo Client on Android or iOS. Your projects will automatically appear in the "Projects" tab. • Scan the QR code above with the Expo app (Android) or the Camera app (iOS). • Press a for Android emulator, or i for iOS simulator. • Press e to send a link to your phone with email/SMS. # とのことなので、 i と打つ

くっそ簡単やんけ。
以下、遊び心。
--- a/App.js +++ b/App.js @@ -5,7 +5,7 @@ export default class App extends React.Component { render() { return ( <View style={styles.container}> - <Text>Open up App.js to start working on your app!</Text> + <Text style={{fontSize: 120, fontFamily: "Courier"}}>Foo Bar Bla Bla</Text> </View> ); }
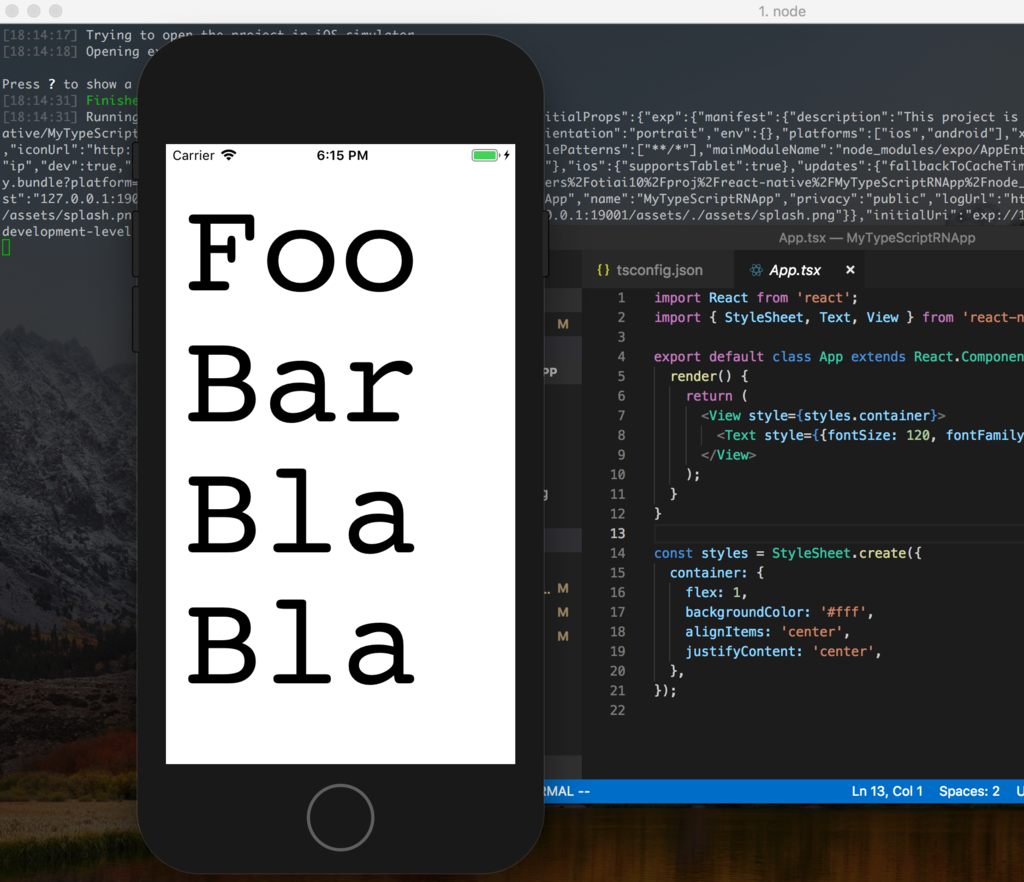
こんなすると、

こんななる。
TypeScriptにしていく
公式にサポートしているらしいので、いっちょ適当にやってみる。
% npm install --save-dev typescript # tsconfig.jsonをつくる % ./node_modules/.bin/tsc --init
# 拡張子変えるだけ % mv App.js App.tsx
% expo start

めっちゃいけてるやんけ。
開発環境ととのえる
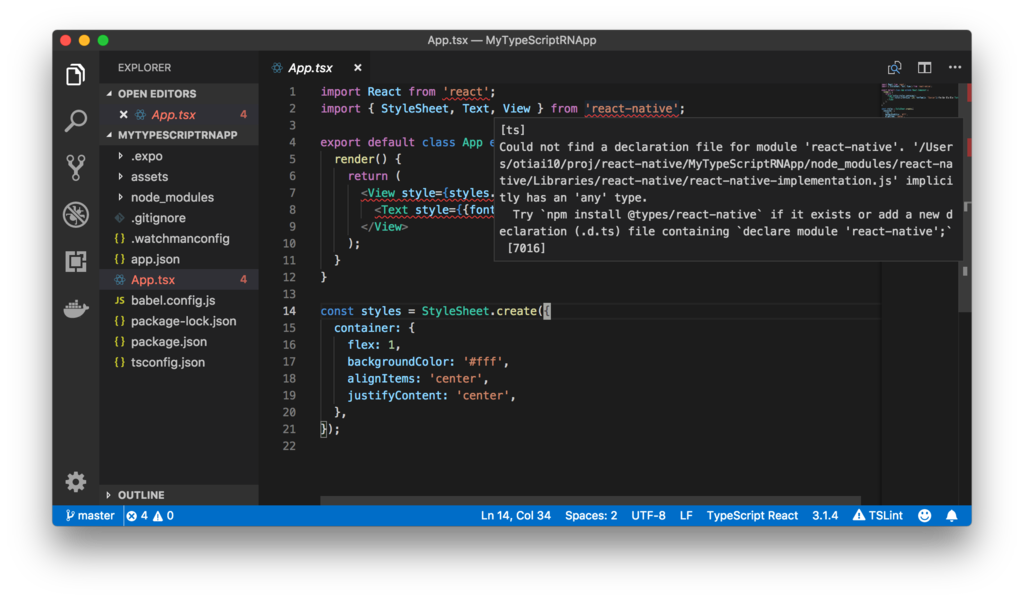
エディタに、 @types がもろもろ無いというお叱りを受けている。

このままではなんのためのTypeScriptやねん、という感じなので。
% npm install --save-dev \ @types/react \ @types/react-native \ @types/expo

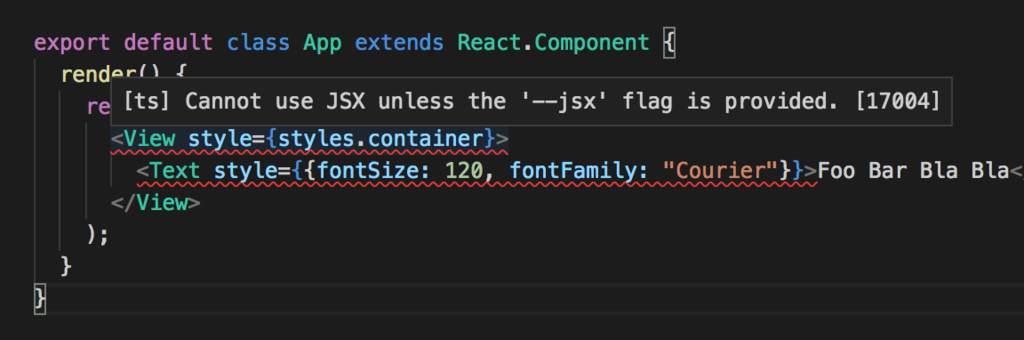
jsxね。
--- a/tsconfig.json +++ b/tsconfig.json @@ -6,7 +6,7 @@ // "lib": [], /* Specify library files to be included in the compilation. */ // "allowJs": true, /* Allow javascript files to be compiled. */ // "checkJs": true, /* Report errors in .js files. */ - // "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */ + "jsx": "react-native", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */ // "declaration": true, /* Generates corresponding '.d.ts' file. */ // "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */ // "sourceMap": true, /* Generates corresponding '.map' file. */

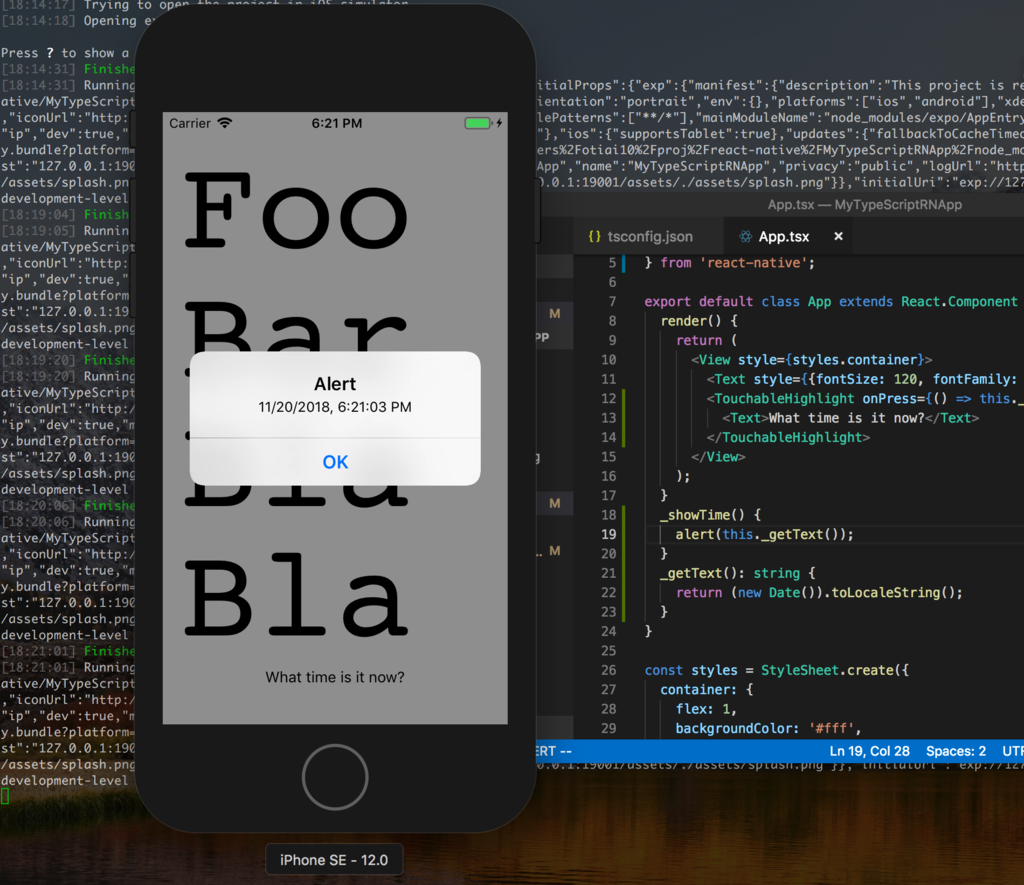
TypeScriptっぽいことをしてみる。(返り値の型を定義しただけ)
--- a/App.tsx +++ b/App.tsx @@ -1,14 +1,26 @@ import React from 'react'; -import { StyleSheet, Text, View } from 'react-native'; +import { + StyleSheet, Text, View, + TouchableHighlight, +} from 'react-native'; export default class App extends React.Component { render() { return ( <View style={styles.container}> <Text style={{fontSize: 120, fontFamily: "Courier"}}>Foo Bar Bla Bla</Text> + <TouchableHighlight onPress={() => this._showTime()}> + <Text>What time is it now?</Text> + </TouchableHighlight> </View> ); } + _showTime() { + alert(this._getText()); + } + _getText(): string { + return (new Date()).toLocaleString(); + } } const styles = StyleSheet.create({

いいですね。
DRYな備忘録として

- 作者: 山田祥寛
- 出版社/メーカー: WINGSプロジェクト
- 発売日: 2018/08/27
- メディア: Kindle版
- この商品を含むブログを見る

React Native+Expoではじめるスマホアプリ開発 ~JavaScriptによるアプリ構築の実際~
- 作者: 松澤太郎
- 出版社/メーカー: マイナビ出版
- 発売日: 2018/08/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

Learning React Native: Building Native Mobile Apps with JavaScript (English Edition)
- 作者: Bonnie Eisenman
- 出版社/メーカー: O'Reilly Media
- 発売日: 2017/10/23
- メディア: Kindle版
- この商品を含むブログを見る


















![クラウドエンジニア養成読本[クラウドを武器にするための知識&実例満載! ] (Software Design plusシリーズ) クラウドエンジニア養成読本[クラウドを武器にするための知識&実例満載! ] (Software Design plusシリーズ)](https://images-fe.ssl-images-amazon.com/images/I/61fVpJ0Dd0L._SL160_.jpg)


