2017/04/24 追記
Angular CLIを使わずにAngularを始める系の記事、もう古すぎるので参考にしないほうがいいです。 | Angular2 on TypeScriptの最小構成をつくってHello Worldするまでのみちのり https://t.co/XjZafjJ6u4
— OKUNOKENTARO (@armorik83) April 22, 2017
参考

Angular2によるモダンWeb開発 TypeScriptを使った基本プログラミング
- 作者: 末次章
- 出版社/メーカー: 日経BP社
- 発売日: 2017/01/18
- メディア: 単行本
- この商品を含むブログ (1件) を見る
以下原文
Angular2のquickstart、たしかにその通りにやれば動くんだけど、開発用サーバもwebpack dev serverで提供してたり、謎の依存を勝手にインストールしてたりしてて、たとえば既存のプロジェクトにAngular2を段階的導入をしたいときとか、jsだけさくっとほしいときとか、余計なものが多すぎる感があるし、必要最低限の挙動を学ぶにはブラックボックスすぎる。
ということで、Angular2とTypeScriptのjsプロジェクトをつくる最小構成を手探りでつくってみた。
HTML
ReactでいうReactDOM.renderとの対応を意識して、まず、こういうHTMLを書いた。
<html> <head> <meta charset="utf-8"> </head> <body> <h1>てすてす</h1> <app> ここを、AngularがReplaceする </app> <!-- このScriptが<app></app>を置換する、はず... --> <script type="text/javascript" src="/public/js/bundle.js"></script> </body> </html>
bundle.jsになる前のTypeScriptを書いてみる
とりあえず、all.tsという名前で
import {bootstrap} from '@angular/platform-browser-dynamic'; import {Component} from '@angular/core'; @Component({ selector: 'app', template: '<h2>Hello, {{name}}! Welcome to Angular2</h2>' }) class App { name: string = 'otiai10' } bootstrap(App); // たぶんこれがReactDOM.renderてきなやつ
このTypeScriptをトランスパイルしつつbundle.jsにする
こういうwebpack.config.jsを書いたけど、どうせエラー出る
- そもそもwebpackインストールしてないから
.ts解決できないからimportしてる@angularとかnode_modulesにないから
そんなこと考えつつ、とりあえず
module.exports = { entry: { bundle: './client/src/all.ts' }, output: { path: 'server/assets/js', filename: 'bundle.js' } }
つぎに、npm initとかして適当にpackage.jsonつくってから、webpackをインストール
% npm install --save-dev webpack
で、package.jsonで、
"scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
+ "build": "webpack"
},
で、とりあえずnpm run buildしてみる。エラー出るはず。
エラー: Unexpected character ‘@’. You may need an appropriate loader to handle this file type.
んーなんか直接的ではないけれど、.tsファイルをloadできてないような感じするので、
% npm install --save-dev ts-loader
で、webpack.config.jsを
output: {
path: 'server/assets/js',
filename: 'bundle.js'
+ },
+ module: {
+ loaders: [
+ {
+ test: /\.ts$/,
+ loader: 'ts-loader'
+ }
+ ]
}
}
で、npm run build
エラー: Could not load TypeScript. Try installing with npm install typescript. If TypeScript is installed globally, try using npm link typescript.
オッケーオッケー
% npm install --save-dev typescript
で、npm run build
エラー: TypeError: Path must be a string. Received undefined
んんー?なんだろ。
- "TypeError: Path must be a string" after break from project · Issue #2463 · webpack/webpack · GitHub
I’ve seen some weird Node 6 reports so maybe that’s it?
マジかよw
% nvm ls
v0.12.2
v5.3.0
v6.1.0
-> v6.2.0
% nvm use 5.3
Now using node v5.3.0 (npm v3.3.12)
で、rm -rf node_modules && npm install && npm run build
エラー: Cannot find module ‘@angular/platform-browser-dynamic’
やっと予想つきそうなエラーに来た。
% npm install --save-dev @angular/platform-browser-dynamic chant@3.0.0 /Users/otiai10/proj/go/src/github.com/otiai10/chant ├── UNMET PEER DEPENDENCY @angular/common@^2.0.0-rc.4 ├── UNMET PEER DEPENDENCY @angular/compiler@^2.0.0-rc.4 ├── UNMET PEER DEPENDENCY @angular/core@^2.0.0-rc.4 ├── UNMET PEER DEPENDENCY @angular/platform-browser@^2.0.0-rc.4 └── @angular/platform-browser-dynamic@2.0.0-rc.4 npm WARN EPEERINVALID @angular/platform-browser-dynamic@2.0.0-rc.4 requires a peer of @angular/core@^2.0.0-rc.4 but none was installed. npm WARN EPEERINVALID @angular/platform-browser-dynamic@2.0.0-rc.4 requires a peer of @angular/common@^2.0.0-rc.4 but none was installed. npm WARN EPEERINVALID @angular/platform-browser-dynamic@2.0.0-rc.4 requires a peer of @angular/compiler@^2.0.0-rc.4 but none was installed. npm WARN EPEERINVALID @angular/platform-browser-dynamic@2.0.0-rc.4 requires a peer of @angular/platform-browser@^2.0.0-rc.4 but none was installed.
依存パッケージが無いっていうので、ついでに
% npm install --save-dev @angular/common@^2.0.0-rc.4 @angular/compiler@^2.0.0-rc.4 @angular/core@^2.0.0-rc.4 @angular/platform-browser@^2.0.0-rc.4 chant@3.0.0 /Users/otiai10/proj/go/src/github.com/otiai10/chant ├── @angular/common@2.0.0-rc.4 ├── @angular/compiler@2.0.0-rc.4 ├── @angular/core@2.0.0-rc.4 ├── @angular/platform-browser@2.0.0-rc.4 ├── UNMET PEER DEPENDENCY rxjs@5.0.0-beta.6 └── UNMET PEER DEPENDENCY zone.js@^0.6.6 npm WARN EPEERINVALID @angular/core@2.0.0-rc.4 requires a peer of rxjs@5.0.0-beta.6 but none was installed. npm WARN EPEERINVALID @angular/core@2.0.0-rc.4 requires a peer of zone.js@^0.6.6 but none was installed.
またしても依存パッケージが無いと言われるので、ついでに
% npm install --save-dev rxjs@5.0.0-beta.6 zone.js@^0.6.6 chant@3.0.0 /Users/otiai10/proj/go/src/github.com/otiai10/chant ├── rxjs@5.0.0-beta.6 └── zone.js@0.6.12
お、全部入った? で、とりあえず npm run build
エラー: Cannot find name ‘Map’. Cannot find name ‘Promise’. Cannot find name ‘Set’.
なんか標準のES6のdefinitionを見つけられてない気がするぞ。
% npm install --save-dev typings % ./node_modules/.bin/typings install dt~es6-shim --save --global % cat typings.json
で、npm run build
エラー: Experimental support for decorators is a feature that is subject to change in a future release. Set the ‘experimentalDecorators’ option to remove this warning.
ああそうですか、的な感じで、tscのエラーなので、tsconfigに以下を追加
1 file changed, 1 insertion(+) diff --git a/tsconfig.json b/tsconfig.json index e30c6ef..6cece18 100644 --- a/tsconfig.json +++ b/tsconfig.json @@ -1,5 +1,6 @@ { "compilerOptions": { + "experimentalDecorators": true, "target": "es5" }, "files": [
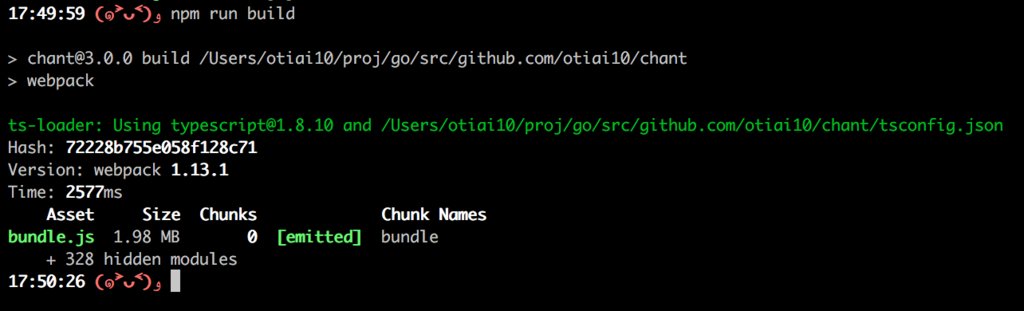
で、npm run build

エラー無しだ!!やったー!!
エラー: bundle.js:4658Uncaught reflect-metadata shim is required when using class decorators
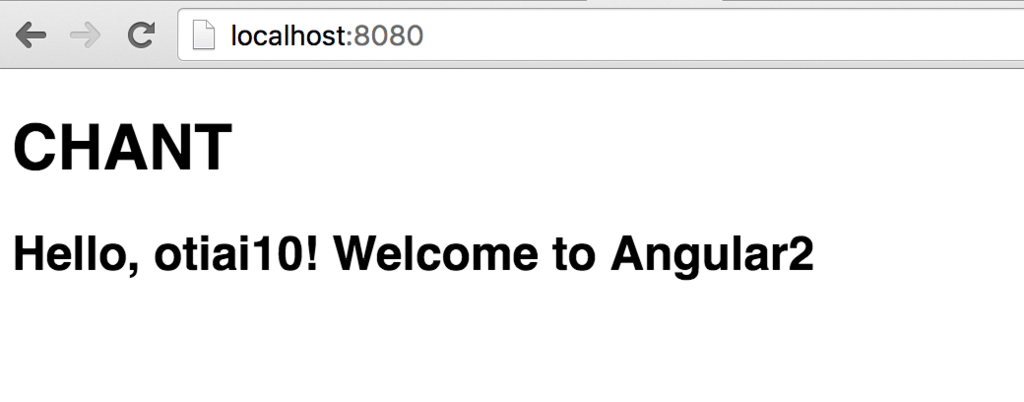
で、ブラウザで確認

なるほど?
% npm install --save-dev zone.js reflect-metadata
エラー: Exported external package typings file ‘**/node_modules/zone.js/dist/zone.js.d.ts’ is not a module. Please contact the package author to update the package definition.
まじかよ
% rm ./node_modules/zone.js/dist/zone.js.d.ts % ./node_modules/.bin/typings install zone.js --save --global
Hello, Angular2 on TypeScript!!
やっと動いた。

雑感
- Angular2 on TypeScript界隈の、エコシステムWIP感やばすぎるでしょ
- 安定したころに「じゃあstable版に上げましょうか」みたいなタスク発生するのつらいので、さすがに仕事では使いたくない
- Angular1 on TypeScriptとかでじゅうぶんなのでは?もちろんプロジェクトの規模によるけど
- 個人開発でやろうとしたのはReact(非reduct)-> Angular2 x TypeScriptなんだけど、わりと心折れそうです
DRYな備忘録として


Thanks to U+Driving your business ideas to digital reality | Usertech